
三月份的SXSW2007的一個演講「Web Typography Sucks」,講了在Web上的字體排印的現狀和一些解決方法。
我基於有註解的演講演示稿PDF,加入了中文的注釋。在簡體中文系統下Adobe Reader 8下沒有問題,不知道會不會因為系統語言的差異而出現亂碼。
點擊這裡下載(大小:4.11M)
這個演示稿主要講了一些很基本的東西,比如標點符號、網格、排版和字體。Web 網格的部分以 HTML 和 CSS 做到了如印刷品般的嚴格對齊,很有意思。
演講人的網站 The Elements of Typographic Style Applied to the Web 很有用,他們計劃將 Robert Bringhurst 著名的《The Elements of Typographic Style》一書關於字體排印的指導應用於網絡環境,已經發布了一部分內容,旨在指導web設計者使用代碼達到嚴格的字體排印的要求,這個計劃正在進行中。
[youtube=http://www.youtube.com/watch?v=1Xg5O0l7ybY]
貼一個很老的video(雖然沒有 video 看起來1930s那麼老),是倫敦印刷學院(London College of Printing,現更名為倫敦傳媒學院)的學生拍的,說的是老教授 David Dabner 和學生談字體排印新技術的問題。短短5分鐘。
製作很棒,字排得很好,字距很小(Steal sheep?)。

大日本字體組合(Dainippon Type Organization)帶來了很有意思的創意字體作品 Toypography。將一些比劃積木經過拼搭,在圖案、英文、片假名和漢字之間來回變換。該項目產品3月份已經在日本上市。
同時大日本字體組合一直進行各種英文和日文的字體創意項目。比如去年見到的 Nike 一個作品(片假名的 Nike 組成的「在」字),用字母形狀的摺紙製作盒子等。

作者/ Author: Ian Lynam
原載於/Original from: 日本
PingMag,2006年3月24日;圖片來自/Images: pingmag.jp
翻譯/ Translation: 經作者授權,由 Rex Chen 翻譯
小林章(Akira Kobayashi)是一個地位鞏固的世界知名字體設計師。他種類廣泛的字體作品包括了從展示字體、經典作品重修和許多套堅實的正文用字體這一完整範圍。在過去20年間,他在眾多字體競賽中獲得殊榮,為無數字體工廠設計字體,在日本教授字體排印學,並與歐洲、日本和美國的眾多字體設計巨匠進行過合作。
小林章在 Linotype GmbH 工作的情景

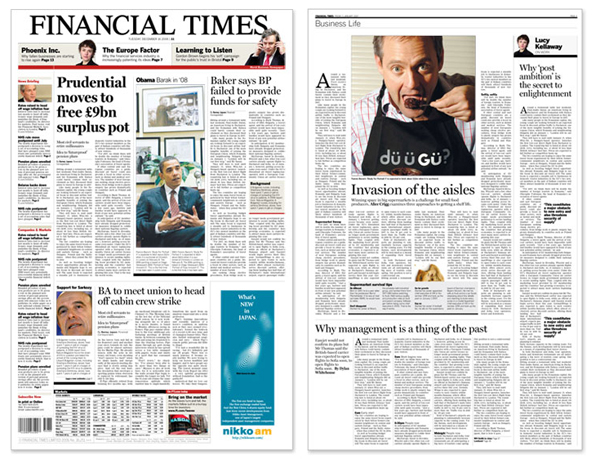
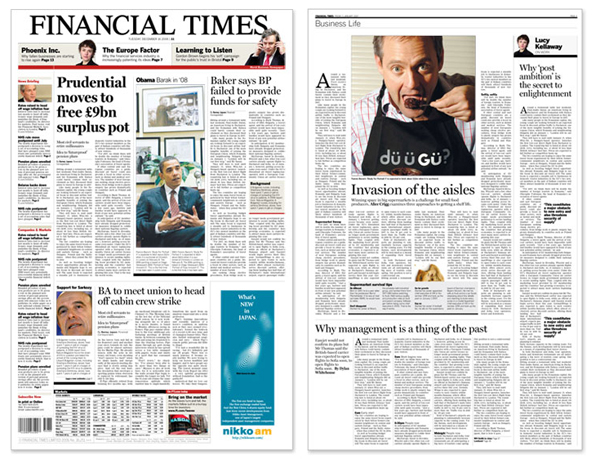
英國金融時報(Financial Times)上週出版了全新設計的報紙。FT新的設計總體結構和設計風格都沒有大的變化。但新設計還是使用了新的字體、色彩搭配。最明顯的特徵是調整了空間佈置,留白增多,使版面不再像以前一樣擁擠。新版的字體使用了 MillerDisplay(Matthew Carter 設計的襯綫標題字體)和 BentonSans(News Gothic 變體),看起來比以前舒服很多,還是採用襯綫和非襯綫字體混排的方式,比起一些字體使用較統一的報紙還是稍顯混亂,但這種安排在內容的主次強調上仍然更加有效。調整的版面設計更加註重模塊化,使讀者更易閲讀和瀏覽。
爲了進行新版設計,副主編 Andy Davis 啓用了以前的 FT Art Department 雇員,26嵗的 Ryan Bowman 建立的新公司 Shakeup Media。在FT編輯的指導下,設計在耗時6個月後完成。與新設計一起,FT 在英國和美國發佈了自己新的營銷活動。名為「We Live in Financial Times(我們生存在金融時代(報))」的活動包括新的廣告,包括「大魚吃小魚」表現金融時代弱肉強食;以及將 Richard Branson 包裝成切·格瓦拉,表現金融時代的偶像企業家。同時 FT 也發佈了小型網站,背景圖組合全球代表商業的著名建築與一體,表現"World Business. One Place"。
這次 FT 新版並不像前年衛報(The Guardian)改版般引人注目,正如前一陣子時代周刊(Time)的改版一樣,都是對以前的某種繼承和延續(如 FT 主編 Lionel Barbe r說:「(新設計)是一次進化而非革命」)。在談到與衛報的區別時,設計師 Bowman 説:「衛報的設計是美學上的一個巨大成就,但 FT 的目標與其不同。FT 對它的讀者來説更多的是一種工具,而非報紙。因此它需要信息量大、簡練,清晰第一美觀第二。」

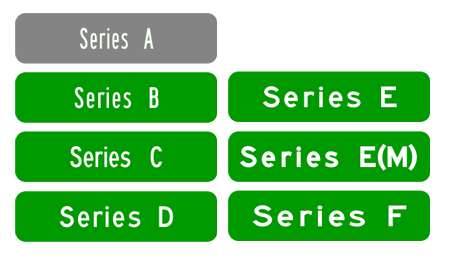
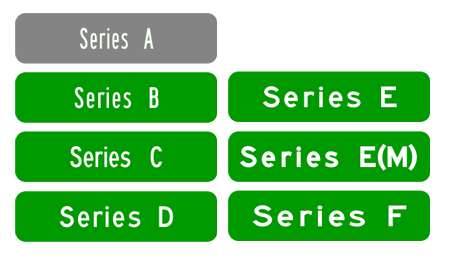
近年來,針對路標和路牌用途改良的新字體 Clearview 取得美國聯邦政府許可,在美加兩國的一些地區(包括得克薩斯、賓夕法尼亞、多倫多和不列顛哥倫比亞省)成為舊標準 FHWA字體的唯一替代者,開始被廣泛使用。FHWA(The Federal Highway Administration,美國公路管理局)系列字體最早於1950年代晚期開發,並於1966年、1977年和2000年發布了修改過的版本。FHWA 字體包括七個系列(從窄到寬依次為):A 系(已被棄用)、B 系、C 系、D 系、E 系、E(M)系(比E系筆畫寬約20%)和F系。現在 FHWA 同樣在加拿大和台灣作為路標用字使用。
FHWA 字體的七個系列的字形。A 系已被官方棄用。
更新的 Clearview 是設計團隊在德州運輸協會(TTI)和賓州運輸協會(PTI)的協助下,在一項為期十年的獨立研發項目中開發出來的。Clearview 的研發宗旨,正如其名,旨在加強識別性和易讀性,並降低在光照情況下的光暈影響和在反光材料下的識別性。

寫一個關於美國路標用字的文章時,一直在好奇中國公路路標用字是什麼。
維基百科的關於高速公路的條目提到中國公路使用黑體和 Helvetica。從上面的圖例中看(忽略翻譯笑話),首先黑體是肯定的,在這一點上似乎都保持統一,儘管兩個黑體也不盡相同,但至少沒有出現宋體之類的襯線字體。印象中高速公路中文字似乎比普通公路的筆劃粗。而英文字體則比較混亂,右邊公路用字似乎是 Helvetica,從比較典型的 G 和 R 就可以看出。而左邊的高速公路用字似乎就不是 Helvetica 了,因為 G 的底部是圓滑的。我嘗試了比較可能的 Arial(由於其普遍性),但 R 似乎不吻合,這裡的 R 比較又像 Helvetica 的 R。所以很奇怪,大概高速公路使用了不同的字體。
有意思的是條目提到,在京滬高速公路上出現了使用襯線字體的笑話。另外,看國內路標的使用,字距設計、文字比例、中英文比例基本上都沒有一個規範(其實有規範而無人遵循,抑或規範本身就不夠規範),因此有時候設計離譜到令人髮指的地步。歐美、港台的路標都是請專門的公司設計字體,考慮到天氣、速度、光線等一系列問題,國內標準沒有使用 PC 默認黑體的英文字體已經是一大欣慰了,中國的公共設計要達到對於設計細節的追求似乎還遠遠不夠。

作者/ Author: Ben Archer © 2007 (text and images)原載於/Original from: 於新加坡《designer》雜誌,2007年1月;
Typotheque,2007年
翻譯/Translation: 經作者許可,由 Rex Chen 翻譯,翻譯時有細節改動。
Gill Sans:英格蘭的驕傲?
Gill Sans 是英格蘭的 Helvetica,無處不在,頗為實用,並且能有效地暗示時間和環境。平面設計師們內部有個笑話:「問:如何做一個英國的戰後設計?答:在英國賽車綠(British Racing Green)上使用 Gill Sans 即可。」作為英國眾多機構偏愛的字體(包括鐵路系統、英格蘭教堂、BBC 和企鵝出版社),Gill Sans 像米字旗和安全別針一樣,成為英國視覺文化傳統的一部分。
英國20世紀中葉的代表
雖然對這樣一個國家保護文物似的字體有任何的質疑似乎都是不明智的,但它確實是一個有缺陷的大師作品。有多大缺陷?實際上很大。2006年 Gill Sans 開始隨蘋果的 OS X 和 Adobe Creative Suite 免費發放,應該是時候對它的種種缺陷做一個重新分析了。1990年代初,Gill Sans 成為 Adobe/Linotype 字體集的一部分,從前的名字 Monotype Gill Sans 變成了 GillSans。新名字丟棄了字體工場的屬性,使今天該字體的用戶逐漸遺忘了一個事實:當初 Monotype 發布的 Gill Sans 包含了一系列有略微差別的字形刻板供選擇。有金屬或照相排版經歷的讀者可能會記得這套系統,然而現在大部分用戶只能選擇這個唯一「捆紮」好的數字版本。
標點符號
- 連字號/Hyphens (-):用以連接、分開單詞
- 短破折號/En dashes (–):用來表示「到」,從……到……
- 長破折號/Em dashes (—):類似中文的破折號,分隔短語和內容
- Prime (′ 和 ″):用來分隔時間、尺寸,比如3′ 5″,以及一些數學用途,不是引號。
- 撇號/Apostrophes (’):用來表示從單詞中省略一個或幾個字母、所有格形式及數字、字母、縮寫的複數形式
- 省略號/True ellipsis (…):不要使用三個句點(選擇文本就可以看到…和. . .的不同)
- 版權符號/Copyright symbol (©)
- 註冊商標/Registration symbol (®):已註冊商標
- 商標/Trademark (™):商標,但可能未註冊
有些時候電腦會自動轉換,比如將三個句點轉換成省略號,只是要注意。
待補充。
很多關於 Typography 的書的一個 Flickr Pool。包括 Jan Tschichold 和一些字體樣冊等。
via Ace Jet 170