
于一月21日发布的 Mozilla Firefox 3.6 版本提供了对于 WOFF (Web Open Font Format) 字体格式的支持。关于这一字体格式的意义,本站之前的《字体数字化简史与 WOFF》一文已有提及,而我们今天将简单地演示 WOFF 格式的具体使用及其效果。对于网页设计者来说,使用 WOFF 格式与使用此前已经被支持的 TrueType 或 OpenType 格式在方法上并无不同,都是通过 CSS 的 @font-face 等规则完成的。首先是通过指定 WOFF 格式的字体文件之 URL 来定义一个 font-family 名称:
@font-face {
font-family: myfontname;
src: url(link/to/the/woff-font/fontname.woff) format("woff"),
url(link/to/the/ttf-font/fontname.ttf) format("truetype");
}
通过以上代码,支持 WOFF 的浏览器如 Firefox 3.6 将自动下载 link/to/the/woff-font/fontname.woff 这一字体,不支持 WOFF 但是支持内联 TTF 的浏览器则会自动下载 link/to/the/ttf-font/fontname.ttf。(Internet Explorer 两者都不支持,对应解决方案请参见这里。)由网页设计者自行决定的 myfontname 则是这些字体的代称,设计者可以在接下来的 CSS 中使用它来定义页面元素所使用的字体,例如:
#content{
font-family: myfontname, Georgia, serif;
}
此外,仅限于 Windows、Linux 平台的 Firefox 非标准 CSS 属性 text-rendering 同样可以用来控制 WOFF 的渲染方式。其可取值及对应效果是:
- auto
- 默认值。浏览器会自行猜测应该优化字体的渲染速度、可读性还是精准度。对于基于 Gecko 引擎的浏览器如 Firefox 而言,取此值也就意味着对尺寸大于20像素的文本会使用
optimizeLegibility,否则使用 optimizeSpeed。
- optimizeSpeed
- 优化速度。Gecko 将尽可能快速地渲染字体,而不保证字体的可读性和精准度。Kerning (字母间距微调)和 ligatures (连字)将被禁用。
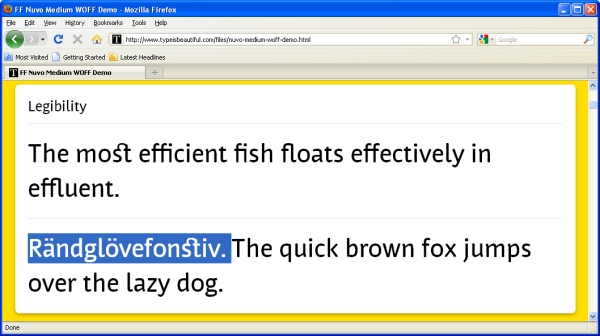
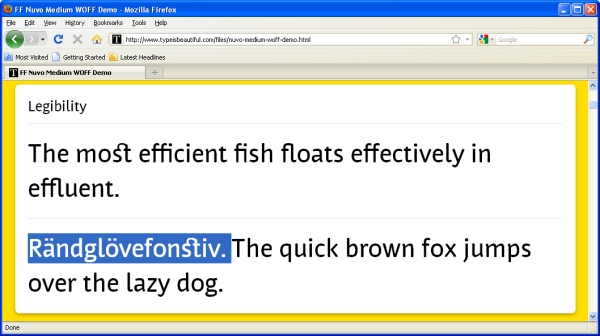
- optimizeLegibility
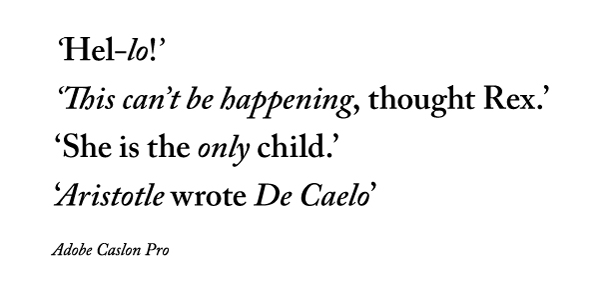
- 优化可读性。Gecko 将强调文本的可读性而不是字体渲染的速度和精准度,Kerning (字母间距微调)和 ligatures (连字)也会被启用。
- geometricPrecision
- 优化精准度。Gecko 将强调字体渲染的精准度而非速度和可读性,目前其效果与
optimizeLegibility 相同。
请注意这一属性会被 Mac 平台上的 Gecko 引擎忽略,渲染效果将总是 optimizeLegibility。
具体用例如下:
/* make sure all fonts in the HTML document display in all its
glory, but avoid inadequate ligatures in class foo elements */
body { text-rendering: optimizeLegibility; }
.foo { text-rendering: optimizeSpeed; }
根据 Mozilla 的这篇文章,字体业界对 WOFF 的支持也已经开始。FontFont 甚至提供了一个免费的 WOFF 字体展示,其中除了包含本文所介绍的内容,还有 WOFF 的 MIME Type、防止字体外链的方法等。我们在这里给出一个略经修改的在线版本,当然需要使用 Firefox 3.6 来访问。Windows 用户请注意浏览时不应禁用 ClearType。