
渡善堂前兩天寫到了 Josef Müller-Brockmann。忍不住還是要在這裡推薦一下,瑞士設計的代表設計師之一,使用 Akzidenz Grotesk爐火純青。同時也寫了關於網格的經典《Grid Systems in Graphic Design》,喜歡他也是因為最近着迷網格的關係。
點這裡可以參考一些作品。

渡善堂前兩天寫到了 Josef Müller-Brockmann。忍不住還是要在這裡推薦一下,瑞士設計的代表設計師之一,使用 Akzidenz Grotesk爐火純青。同時也寫了關於網格的經典《Grid Systems in Graphic Design》,喜歡他也是因為最近着迷網格的關係。
點這裡可以參考一些作品。


三月份的SXSW2007的一個演講「Web Typography Sucks」,講了在Web上的字體排印的現狀和一些解決方法。
我基於有註解的演講演示稿PDF,加入了中文的注釋。在簡體中文系統下Adobe Reader 8下沒有問題,不知道會不會因為系統語言的差異而出現亂碼。
點擊這裡下載(大小:4.11M)
這個演示稿主要講了一些很基本的東西,比如標點符號、網格、排版和字體。Web 網格的部分以 HTML 和 CSS 做到了如印刷品般的嚴格對齊,很有意思。
演講人的網站 The Elements of Typographic Style Applied to the Web 很有用,他們計劃將 Robert Bringhurst 著名的《The Elements of Typographic Style》一書關於字體排印的指導應用於網絡環境,已經發布了一部分內容,旨在指導web設計者使用代碼達到嚴格的字體排印的要求,這個計劃正在進行中。

[youtube=http://www.youtube.com/watch?v=1Xg5O0l7ybY]
貼一個很老的video(雖然沒有 video 看起來1930s那麼老),是倫敦印刷學院(London College of Printing,現更名為倫敦傳媒學院)的學生拍的,說的是老教授 David Dabner 和學生談字體排印新技術的問題。短短5分鐘。
製作很棒,字排得很好,字距很小(Steal sheep?)。


大日本字體組合(Dainippon Type Organization)帶來了很有意思的創意字體作品 Toypography。將一些比劃積木經過拼搭,在圖案、英文、片假名和漢字之間來回變換。該項目產品3月份已經在日本上市。
同時大日本字體組合一直進行各種英文和日文的字體創意項目。比如去年見到的 Nike 一個作品(片假名的 Nike 組成的「在」字),用字母形狀的摺紙製作盒子等。


小林章(Akira Kobayashi)是一個地位鞏固的世界知名字體設計師。他種類廣泛的字體作品包括了從展示字體、經典作品重修和許多套堅實的正文用字體這一完整範圍。在過去20年間,他在眾多字體競賽中獲得殊榮,為無數字體工廠設計字體,在日本教授字體排印學,並與歐洲、日本和美國的眾多字體設計巨匠進行過合作。


Helvetica Film的票賣得緊俏。看到內地和臺灣都有人想組織爭取Helvetica Film在當地上映,不知道有沒有可能。最佳地應該是香港(因爲最近聽説中文區的比較國際化的字體活動就是在香港的Tokyo TDC活動),內地似乎完全沒有這個環境,臺灣就不清楚了。在亞洲,本片已計劃在東京(Typography發達!)和印度(官方文字)上映。
爲了紀念Helvetica50周年,Helvetica Film成爲唯一一部關於字體的紀錄片,衆多重量級人物,包括Erik Spiekermann、Matthew Carter、Hermann Zapf、Neville Brody等等都將出場。目前英國似乎都還沒有開始上映,6月底會有一場在愛爾蘭都柏林,另外秋天的Newcastle的DE07會上映這部影片,而該片DVD也將於2007年秋天發行。


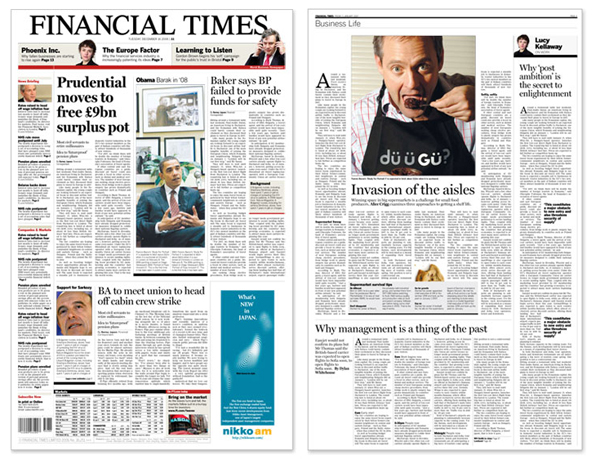
英國金融時報(Financial Times)上週出版了全新設計的報紙。FT新的設計總體結構和設計風格都沒有大的變化。但新設計還是使用了新的字體、色彩搭配。最明顯的特徵是調整了空間佈置,留白增多,使版面不再像以前一樣擁擠。新版的字體使用了 MillerDisplay(Matthew Carter 設計的襯綫標題字體)和 BentonSans(News Gothic 變體),看起來比以前舒服很多,還是採用襯綫和非襯綫字體混排的方式,比起一些字體使用較統一的報紙還是稍顯混亂,但這種安排在內容的主次強調上仍然更加有效。調整的版面設計更加註重模塊化,使讀者更易閲讀和瀏覽。
爲了進行新版設計,副主編 Andy Davis 啓用了以前的 FT Art Department 雇員,26嵗的 Ryan Bowman 建立的新公司 Shakeup Media。在FT編輯的指導下,設計在耗時6個月後完成。與新設計一起,FT 在英國和美國發佈了自己新的營銷活動。名為「We Live in Financial Times(我們生存在金融時代(報))」的活動包括新的廣告,包括「大魚吃小魚」表現金融時代弱肉強食;以及將 Richard Branson 包裝成切·格瓦拉,表現金融時代的偶像企業家。同時 FT 也發佈了小型網站,背景圖組合全球代表商業的著名建築與一體,表現"World Business. One Place"。
這次 FT 新版並不像前年衛報(The Guardian)改版般引人注目,正如前一陣子時代周刊(Time)的改版一樣,都是對以前的某種繼承和延續(如 FT 主編 Lionel Barbe r說:「(新設計)是一次進化而非革命」)。在談到與衛報的區別時,設計師 Bowman 説:「衛報的設計是美學上的一個巨大成就,但 FT 的目標與其不同。FT 對它的讀者來説更多的是一種工具,而非報紙。因此它需要信息量大、簡練,清晰第一美觀第二。」
