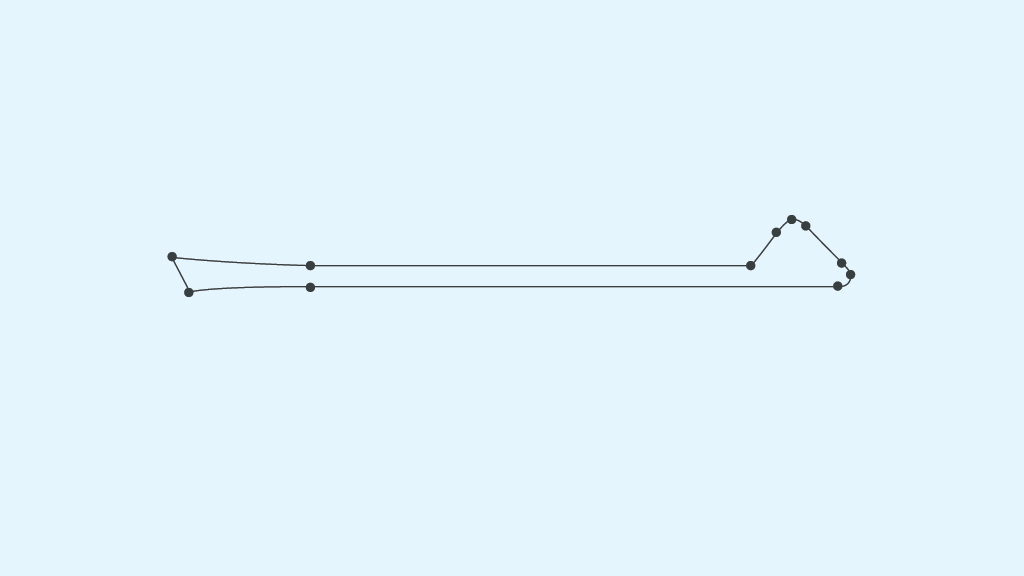
 以向量描绘,俪宋的「一」
以向量描绘,俪宋的「一」Type is Beautiful 今起与 Justfont 内容合作,将定期刊登 Justfont 精品文章,意在将优质内容推荐给更多的读者。本文为第一期,讲述桌面出版早期的传奇字体「俪宋」的故事。
原文地址。
俪宋始于 1989 年,是世界最早的 PostScript 中文向量字型之一。现在 Mac 中的「俪宋 Pro」,以及华康的俪宋家族,都基于 1989 年的初代俪宋。对今天的编辑来说,俪宋只是一种内文细明体罢了。而且在高解析度萤幕与印刷的时代,它实在太细了。但俪宋确有其重要的历史地位。柯炽坚在开发过程中,也亲身参与了「桌上型出版」(desktop publishing)初期的历史。
1980 年代对于出版界而言,是一个剧烈的变革时期。原本还在手工制稿的设计师与美编人员,忽然要开始熟悉新兴的电脑工具。而变革若追溯到更上游的字体行业,感受则越加剧烈。在很短的时间内,照相排版兴起,变成相当热门的制稿方式,压缩了铅字的市场。但两者基本上仍然共存,各有用处。不过,在 1980 年代中期发迹的桌上型出版,则一步步让铅字与照排走入历史。
继续阅读

CSS 是近代最重要的排印革新之一。只要文档以足够「语意化」的结构保存,便可以利用不同的样式规则呈现不同的样貌。我们不再需要手动地排列、拉扯文字,而是透过 CSS 下指令,让排版引擎遵守。
也许因为妈妈字写得美,我从小便严格自我要求书写的规矩,就算是课堂的笔记,没写几个字,发现前一行的字稍有不对齐或大小不一,便偏执地想把整张纸撕了重写。也因此,在我初了解了 Web 的运作方式时,带来的震撼和共鸣是非常强烈的——文字居然可以不带样式地保存,再利用「标记」为不同层级、不同意义的文本来设计相应的样式——从此解脱了我们这些字写得不好但又完美主义的偏执狂。
长得丑没关系,有 CSS 就能搞定一切。
继续阅读

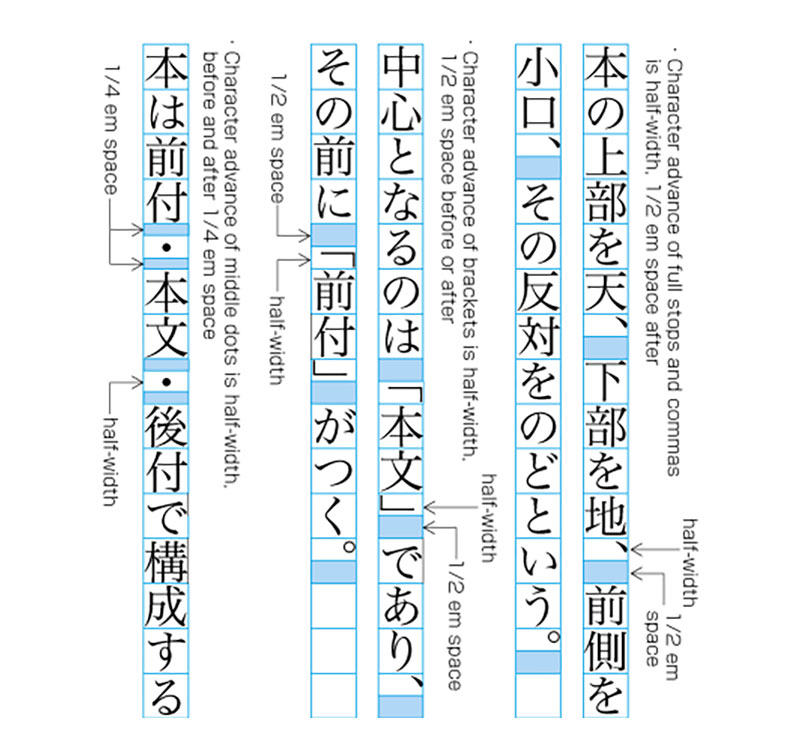
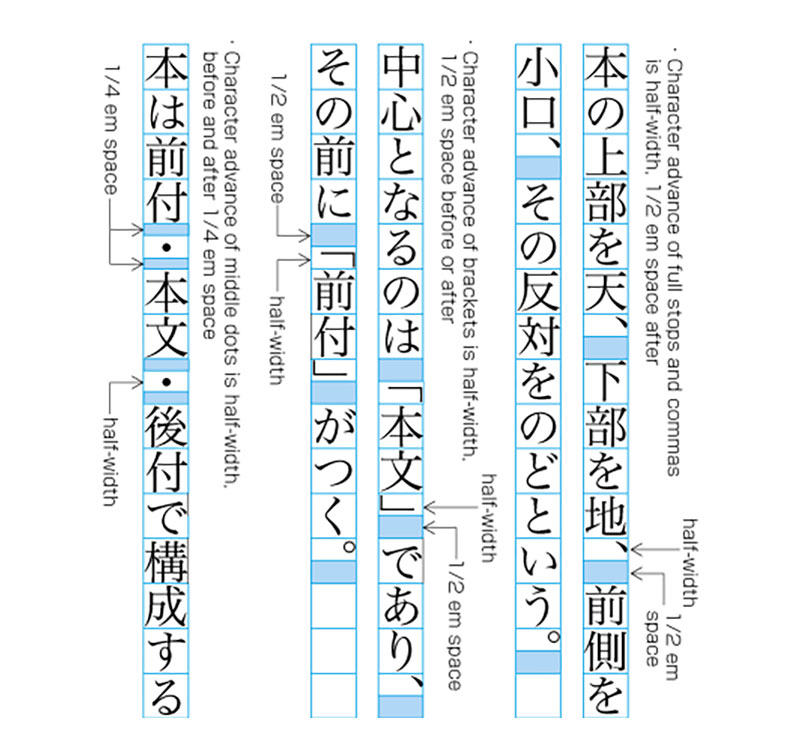
编者按:W3C 编者草案《中文排版需求》(
Requirements for Chinese Text Layout)初稿于 3 月 28 日发布,旨在整理中文排版需求,对排版引擎的开发者及数字出版的从业者都具有参考意义。草案由北京航空航天大学 W3C 小组和多位特邀成员协作编撰,包括投身于 Web 和 EPUB 标准的台湾数字出版人
董福兴,Web 开发者、
汉字标准格式作者
陈奕钧,字体及文字设计爱好者、本站作者
梁海,以及本站另一位作者、语言及字体排印研究者
刘庆。
本文由董福兴先生撰写,讲述了这份中文排版需求文档的来历和起草背景。另推荐播客《IT 公论》对董福兴先生的访谈。
日前 W3C 正式公布《中文排版需求》第一份编辑草稿。算是我投身数字出版的第一个里程碑。我参与 W3C 的活动才三年,时间虽短,但却赶上了浪头刚起,文字排版、字型技术、各国语言在 Web 与 EPUB 上的实现,正随着数字出版加速进行。
继续阅读
 Berg 开发的「Pixel Track」。图:Berg。
Berg 开发的「Pixel Track」。图:Berg。当提到城市中的显示牌的时候你会想到什么——演唱会海报,路牌,霓虹灯,LED 屏幕——这些都是在我们生活的城市中各式各样的信息展示和标识方式。现有的信息展示牌如何能和现在以及未来的城市体验衔接?随着城市的扩大,信息量的增加,以及人们接收信息的来源渠道的变更与多元化,这些标示或指示牌,在智能城市成为一种可能的同时,也在面临一场革新。
继续阅读

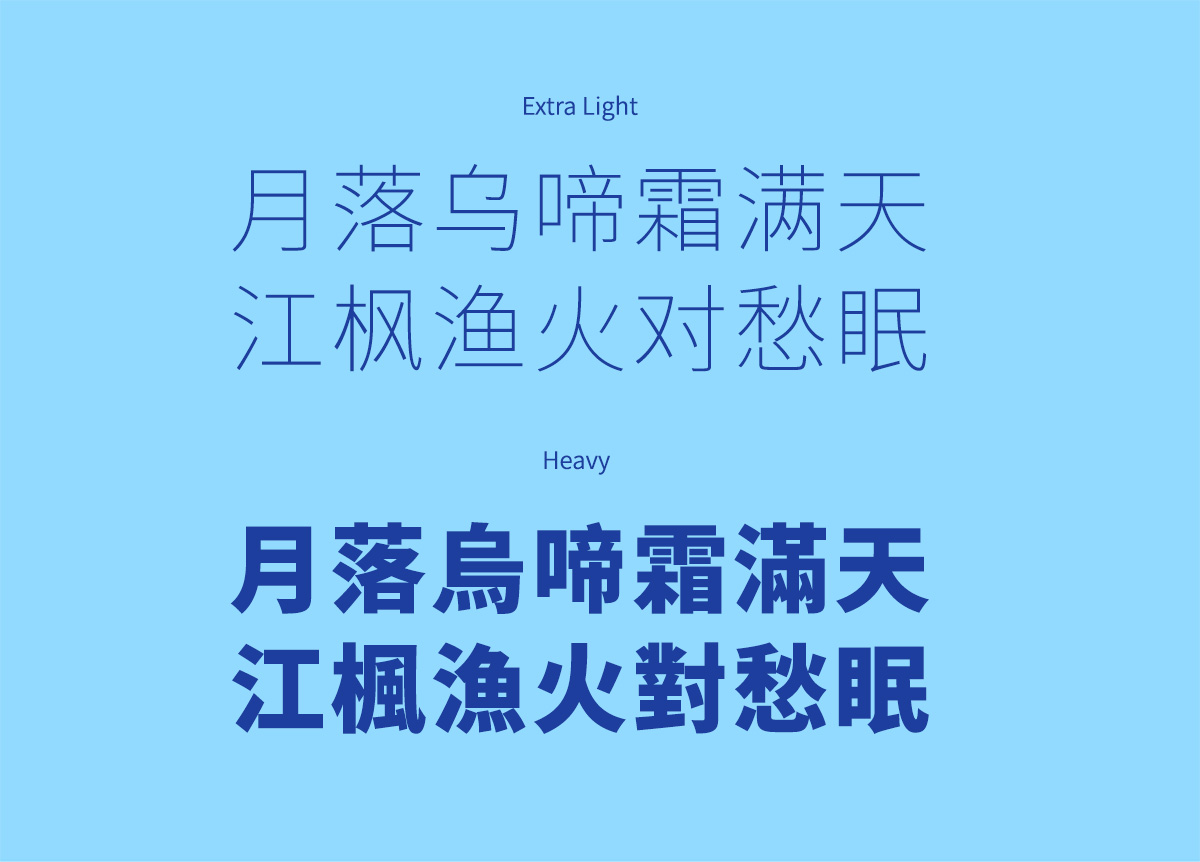
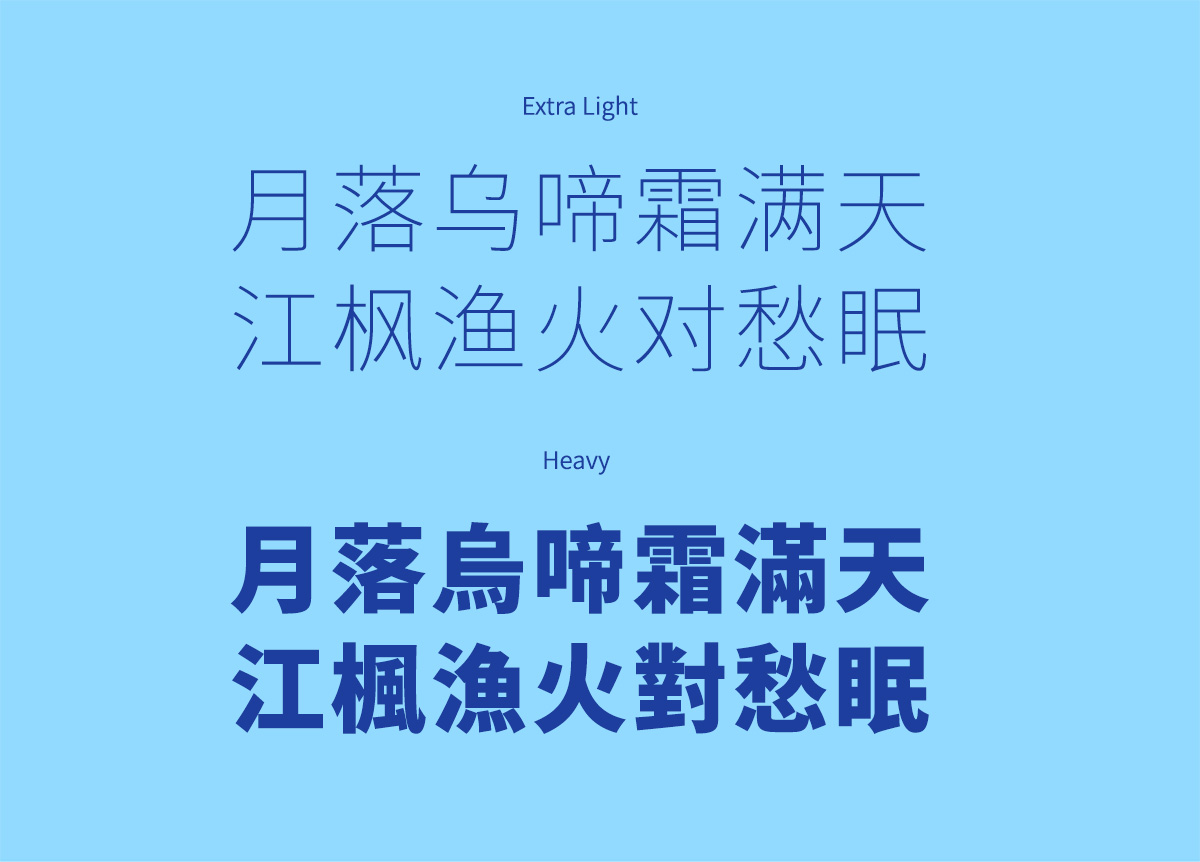
由 Google 和 Adobe 合作开发的开源�「pan-CJK」(泛中日韩)字体家族近日终于发布。由于 Google 和 Adobe 未就字体统一命名达成一致,该字体被 Adobe 称为「思源黑体」(Source Han Sans,源ノ角ゴシック、본고딕),Google 方面的名称是「Noto Sans CJK」,以作为其泛 Unicode 字体家族成员。根据 Adobe 方面发布的介绍信息,该字体家族涵盖繁、简、日、韩字符,并继承了 Source Sans 的拉丁文、希腊文和西里尔文字形。所有字形少见地支持从 ExtraLight 到 Heavy 的七个字重。该家族的每个字体实例均有 65,535 个字形,也是 OpenType 格式支持的最大上限。
继续阅读
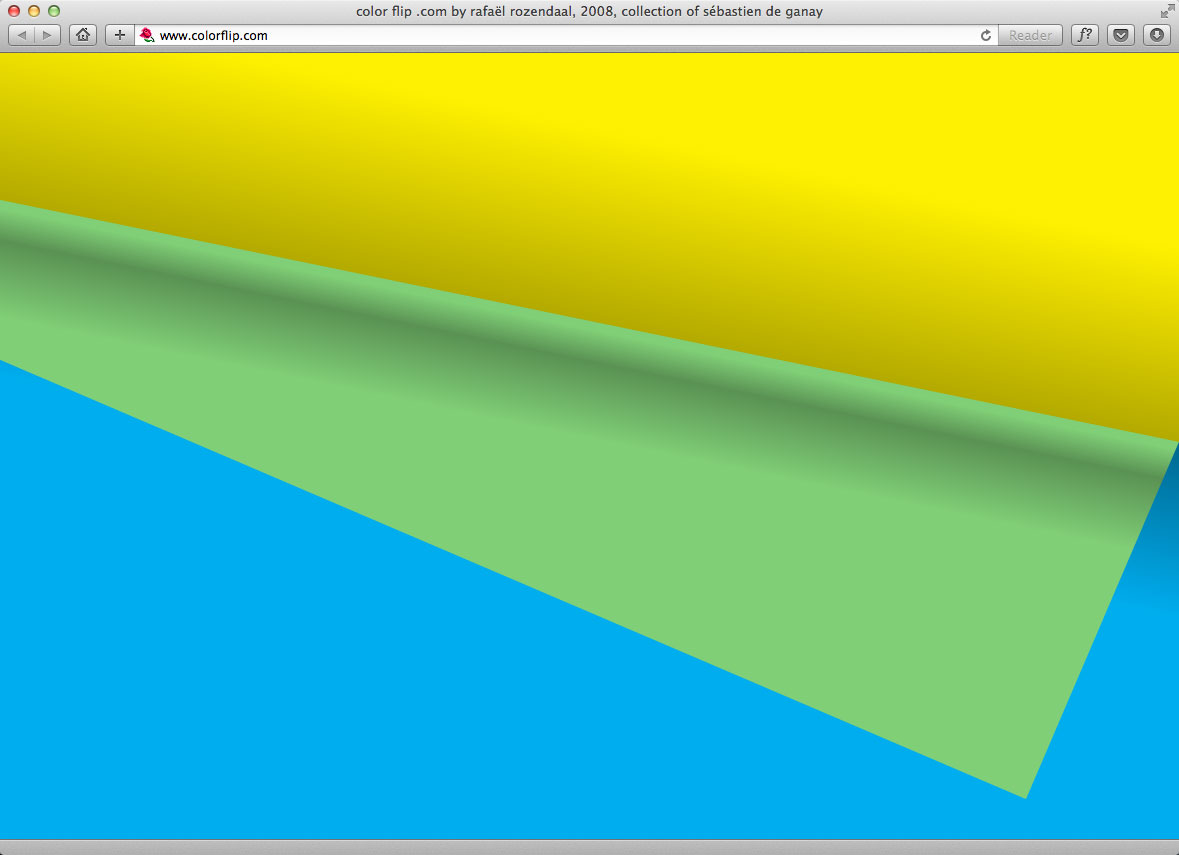
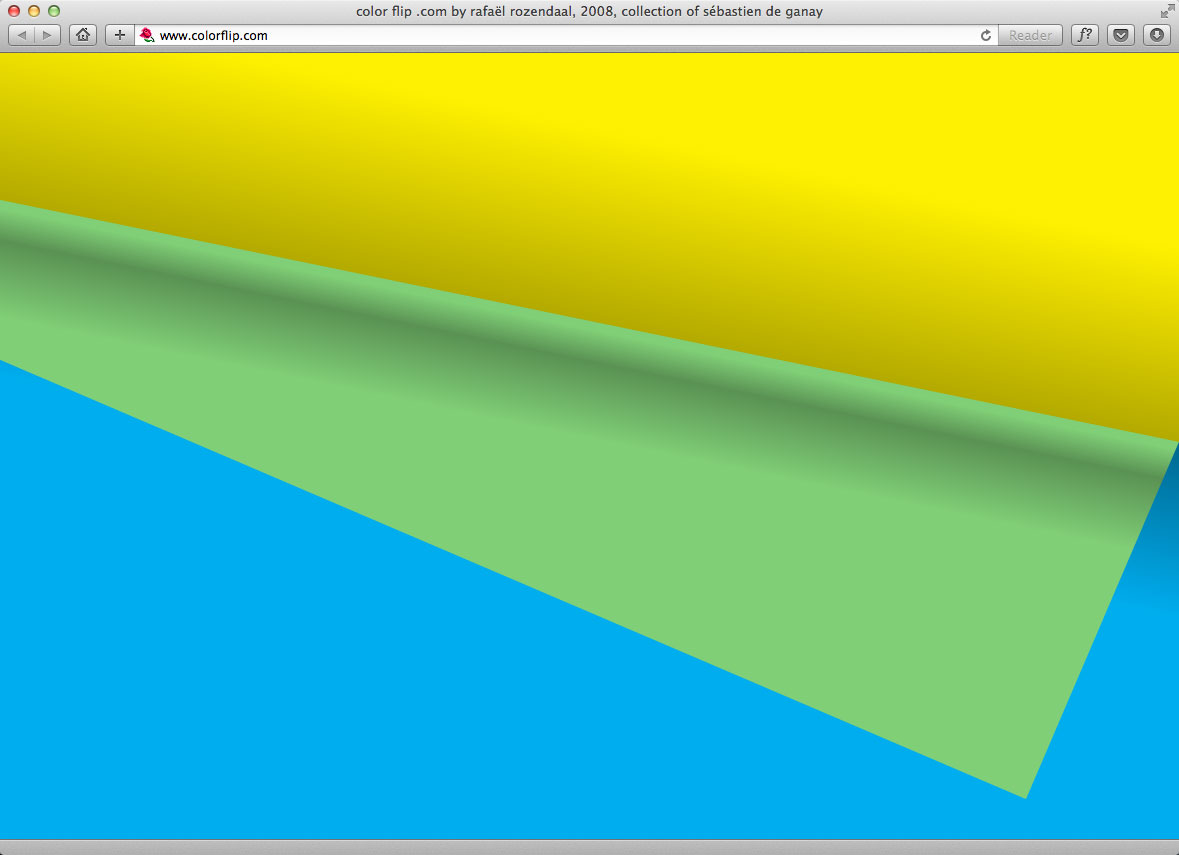
 Rozendaal 作品 color flip .com 截图。
Rozendaal 作品 color flip .com 截图。荷兰-巴西艺术家 Rafaël Rozendaal 不久前迎来了自己的第 100 个实验艺术网站:inner interior .com。Rozendaal 以持续创作实验艺术网站而闻名,至今积累了 102 件作品。这些网站以鲜艳的颜色、有趣的交互及动画为共同点,全部免费向公众开放。大多数网站都让人上瘾,比如不断地拉出永远拉不完的厕纸,用色块填补空白,或者只是不停地点击来感受悲伤。这些网站每年合计约有 4000 万访问量。
继续阅读

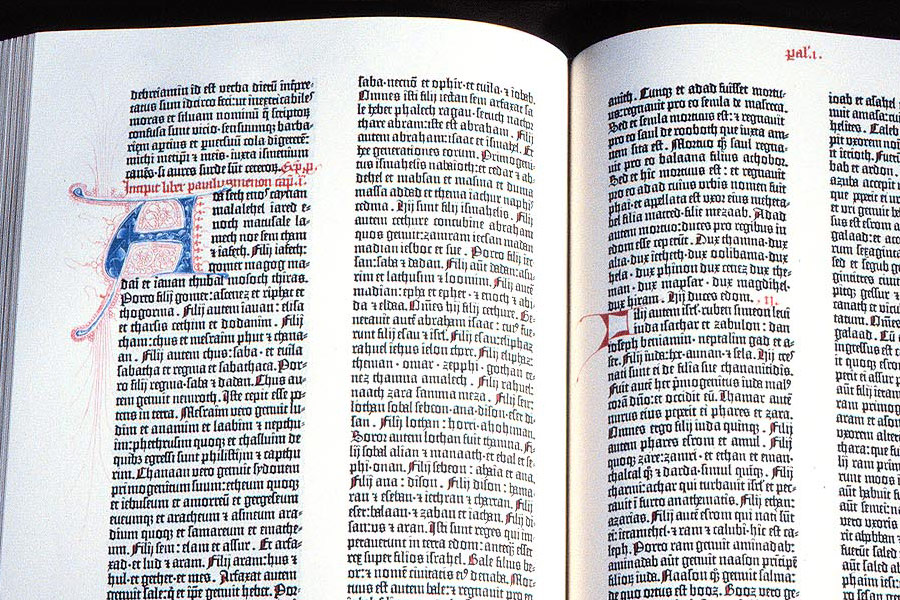
上世纪,坊间流传着这么一句话:
Any man who would letterspace blackletter would shag sheep.(会去动哥特体字距的人,也会去搞绵羊。)
机械复制的生产链中,字距一度是关于排版审美的迷思。一套活字集合由设计师精心调整,由铸字匠细密打造;于是相邻字符的空间关系,凝固成一组依赖物理实体的法则。维持原生的字距——我尊重这样的法则,一如尊重先驱匠人的技艺和理性。
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 时代,「对称」「齐整」两种古老的视觉审美习惯无处不在。左右并齐的纵栏——我也欣赏这样的传统,一如欣赏古典格律的稳定及优美。
后世的排字匠人,逡巡于维持字距的洁癖和齐头尾的朴素趣味之间,寻求平衡与折衷。文字设计是又一门妥协的匠艺。
继续阅读

光韵的衰竭……与当代生活中大众意义的增大有关,即现代大众具有着要使物在空间上和人性上更易「接近」的强烈愿望,就像他们具有着接受每件实物的复制品以克服其独一无二性的强烈倾向一样。[Benjamin, 1936]1
——二十世纪上半叶的机械复制时代中,Walter Benjamin(瓦尔特·本雅明)如是说。数码复制时代中,光韵2又何以重塑?
Rijksmuseum(国家博物馆)位于阿姆斯特丹,主馆经大幅改建后在今年四月重新开放。若留意过我们三月间的报道,或许会对其全新的文字标识还存有些许印象。配上新的标语「国家博物馆,尼德兰之博物馆」(Rijksmuseum, the Museum of the Netherlands.),该馆一改三十二年的旧牌匾,尝试打造一个简单清晰的国际化形象,传递平易近人的情感讯息。
在品牌更替之际,Rijksmuseum 也重新思考了数码复制时代中艺术作品的展示方式及艺术与公众之间的关系问题。其官方网站推翻了自二〇〇四年以来的陈旧框架,于去年十月末上线了全新版本。此番网站改版增设了一个特别的项目:Rijksstudio(国家博物馆工作室)。在 MW2013 上,Rijksmuseum 数码主管 Peter Gorgels 专门发表论文加以介绍3。藉此,我们得以深入窥探 Rijksstudio 的设计细节及博物馆幕后的策划理念。
继续阅读

读者和作者们逐渐意识到,由传统出版商牵头的「搬迁」式电子出版并不能适应新的阅读环境和习惯。于是以「The Magazine」为首的各种新型电子出版尝试逐渐展开。本文的「超小型出版」的概念由设计师和研究者 Craig Mod 提出,引起了广泛关注和讨论。他梳理了近期的一些尝试,并探讨了作者认为理想的电子出版模式。
继续阅读

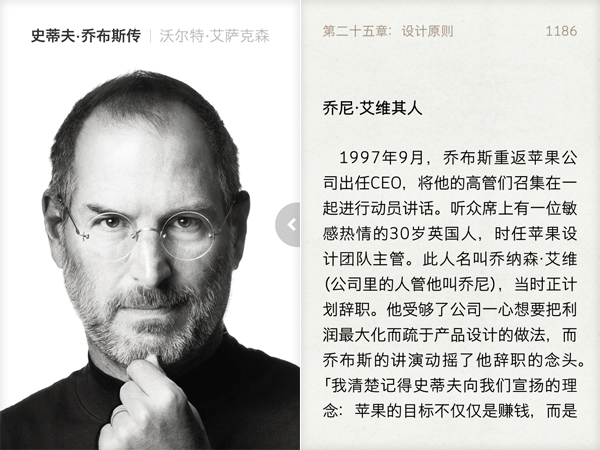
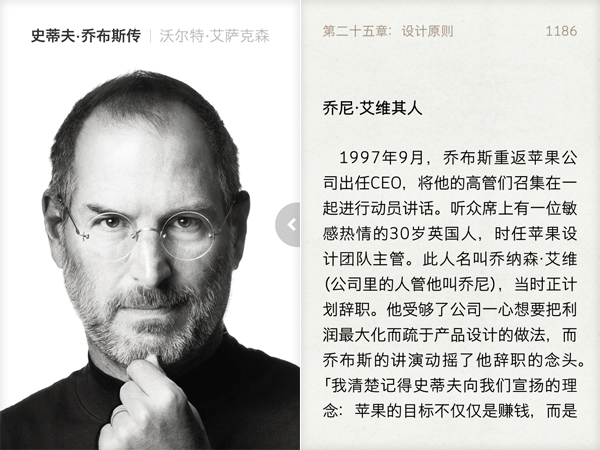
《史蒂夫·乔布斯传》唐茶版封面和内页
一本书的出版周期正变得越来越短。这不仅仅是因为,随着技术的进步,书籍完稿、排版、印刷、分销所需时间不断减少,也更是因为读者等待出版品现身的耐力阈值正慢慢降低——网络上一本写到一半的小说可能会有众多追随者跟着作者的写作进度随时阅读,而待得它真正完笔成书,反而会放在书架上无人问津;另一方面,这个正在不断加速演进的世界,也要求出版物面世的速度越快越好。传统的出版流程渐渐老去,对此无暇应对,新的出版形式和理念却随之成型。对此感兴趣的读者不妨通读台湾科技作者 xdite 的精实出版(lean publishing)一文。我们也相信,未来出版业的进化,精实出版将是重要的方向之一。
但是,对于阅读质量稍有要求的人自然会对「精实出版」产生质疑——这些来不及洗泥就被塞进保鲜膜摆在橱窗里贩售的萝卜,能让精神食粮的老餮们满意吗?快捷和质量的矛盾,有什么妥善的解决办法吗?
继续阅读